字体:小程序字体加粗怎么实现
小程序字体加粗怎样实现
小程序字体加粗的方法:1、创建微信小程序项目;2、在index.wxml文件中添加文本代码;3、在index.wxss文件里添加字体样式;4、保存编辑的代码并进行调试便可。

具体操作步骤以下:
1、首先在创建一个微信小程序项目。

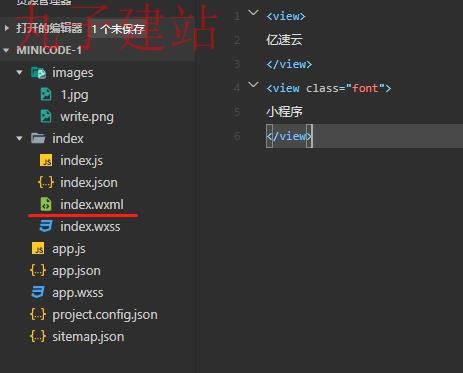
2、在pages包下的index目录中index.wxml文件里添加两个文本代码。
<view>丸子建站
</view>
<view class="font">
小程序
</view>

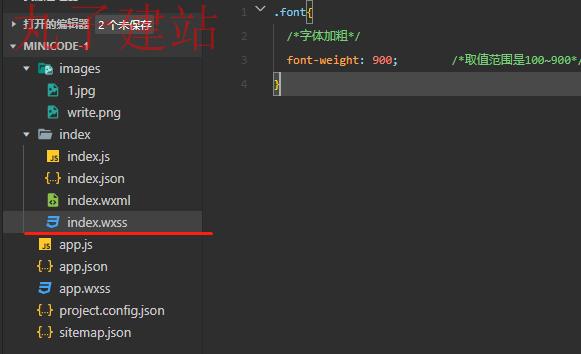
3、在pages包下的index目录中index.wxss文件里给其中一个文本的文字进行加粗。
.font{ /*字体加粗*/
font-weight: 900; /*取值范围是100~900*/
}

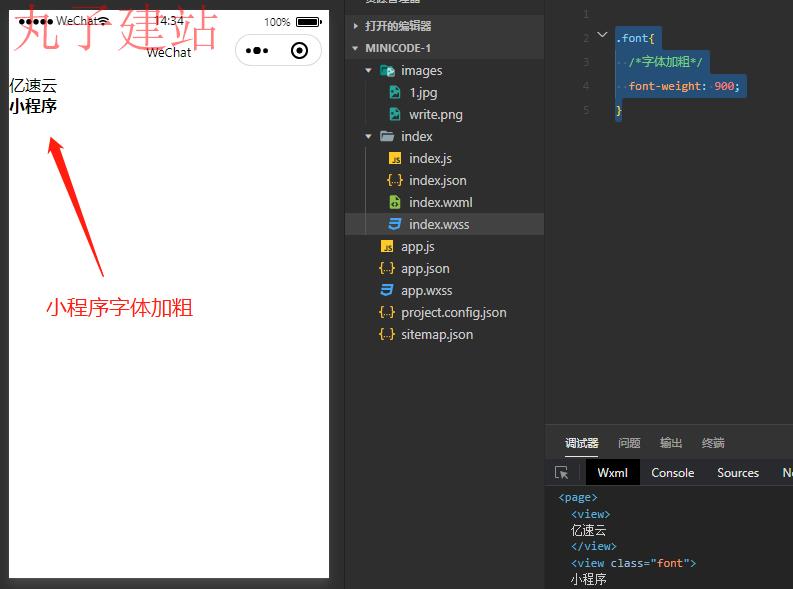
4、最后保存编辑的代码进行调试,保存快捷键【Ctrl+S】。
在开发工具左边便可查看二者之间的对照效果。

文章来源:丸子建站
文章标题:字体:小程序字体加粗怎么实现
https://www.wanzijz.com/view/7347.html


