往左:微信小程序实现文字从右往左无限滚动的有哪些方法
微信小程序实现文字从右往左无穷转动的有哪些方法
微信小程序实现文字从右往左无穷转动的方法:1.创建微信小程序项目;2.在index.wxml文件中添加页面设计代码;3.在index.wxss文件中添加样式代码;4.在index.js文件中添加实现文件转动效果的代码;5.保存编辑的代码并进行调试便可。

具体操作步骤以下:
1、首先在创建一个微信小程序项目。

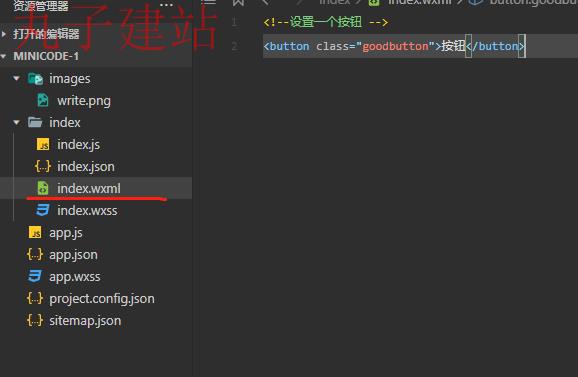
2、在pages包下的index目录中index.wxml文件里添加页面设计代码。
<scroll-view class="container"><view class="scrolltxt">
<view class="marquee_box">
<view class="marquee_text" style="transform: translateX(-{{marqueeDistance}}px)">
<text>{{text}}</text>
<text style="margin-right:{{marquee_margin}}px;"></text>
<text style="margin-right:{{marquee_margin}}px;">{{text}}</text>
</view>
</view>
</view>
</scroll-view>

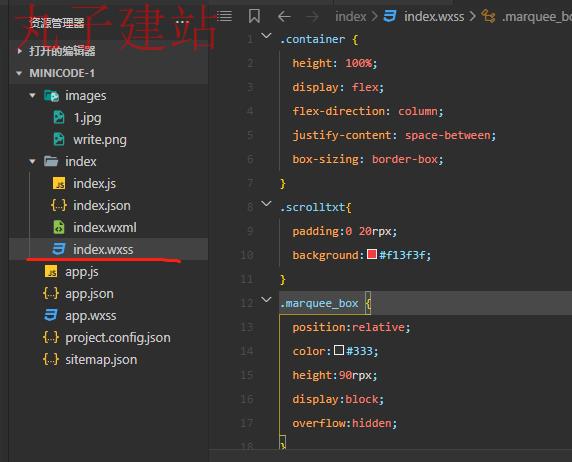
3、在pages包下的index目录中index.wxss文件里添加样式代码,美化页面布局。
.container { height: 100%;
display: flex;
flex-direction: column;
justify-content: space-between;
box-sizing: border-box;
}
.scrolltxt{
padding:0 20rpx;
background:#f13f3f;
}
.marquee_box {
position:relative;
color:#333;
height:90rpx;
display:block;
overflow:hidden;
}
.marquee_text {
white-space: nowrap;
position:absolute;
top:0;
font-size:14px;
height:90rpx;
line-height:90rpx;
}

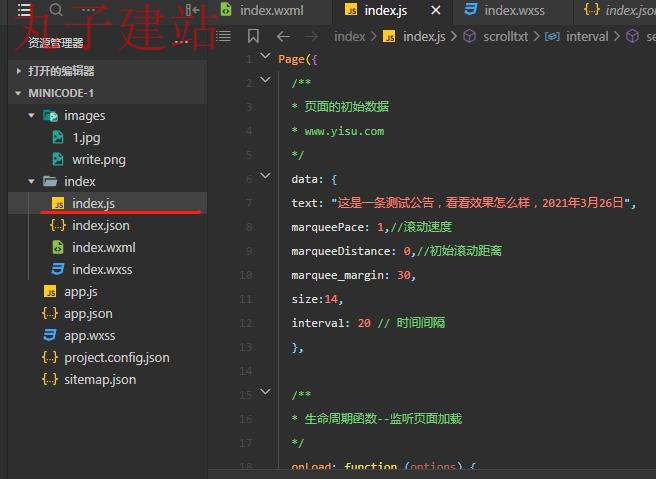
4、在pages包下的index目录中index.js文件里添加实现文件转动效果的代码。
Page({ /**
* 页面的初始数据
* www.yisu.com
*/
data: {
text: "这是一条测试公告,看看效果可以吗,2021年3月26日",
marqueePace: 1,//转动速度
marqueeDistance: 0,//初始转动距离
marquee_margin: 30,
size:14,
interval: 20 // 时间间隔
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
},
onShow: function () {
var that = this;
var length = that.data.text.length * that.data.size;//文字长度
var windowWidth = wx.getSystemInfoSync().windowWidth;// 屏幕宽度
//console.log(length,windowWidth);
that.setData({
length: length,
windowWidth: windowWidth
});
that.scrolltxt();// 第一个字消失后立即从右侧出现
},
scrolltxt: function () {
var that = this;
var length = that.data.length;//转动文字的宽度
var windowWidth = that.data.windowWidth;//屏幕宽度
if (length > windowWidth){
var interval = setInterval(function () {
var maxscrollwidth = length + that.data.marquee_margin;//转动的最大宽度,文字宽度+间距,如果需要一行文字滚完后再显示第二行可以修改marquee_margin值等于windowWidth便可
var crentleft = that.data.marqueeDistance;
if (crentleft < maxscrollwidth) {//判断是否是转动到最大宽度
that.setData({
marqueeDistance: crentleft + that.data.marqueePace
})
}
else {
//console.log("替换");
that.setData({
marqueeDistance: 0 // 直接重新转动
});
clearInterval(interval);
that.scrolltxt();
}
}, that.data.interval);
}
else{
that.setData({ marquee_margin:"1000"});//只显示一条不转动右侧间距加大,避免重复显示
}
}
})

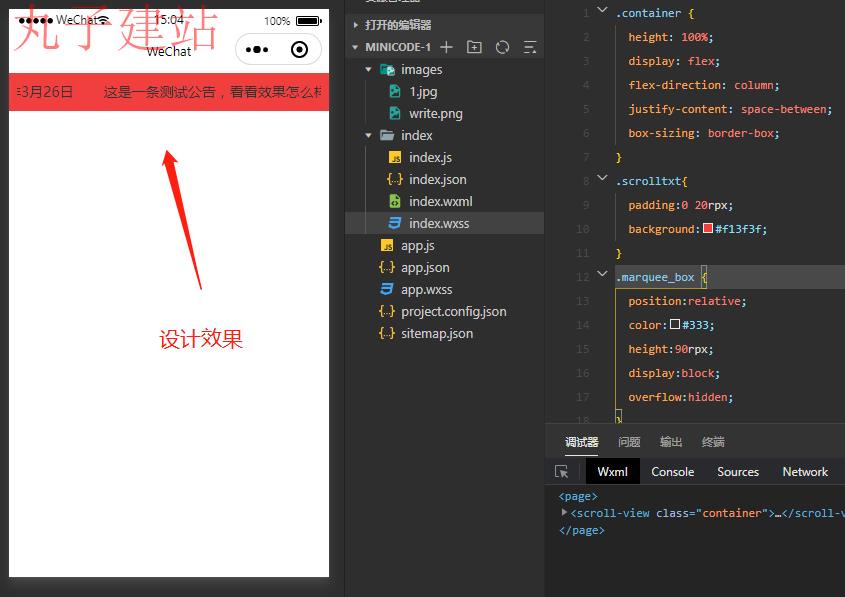
5、最后保存编辑的代码进行调试,保存快捷键【Ctrl+S】。
在开发工具左边便可看到设计效果。

文章来源:丸子建站
文章标题:往左:微信小程序实现文字从右往左无限滚动的有哪些方法
https://www.wanzijz.com/view/7345.html


